Order Fulfillment
Project Role: Director
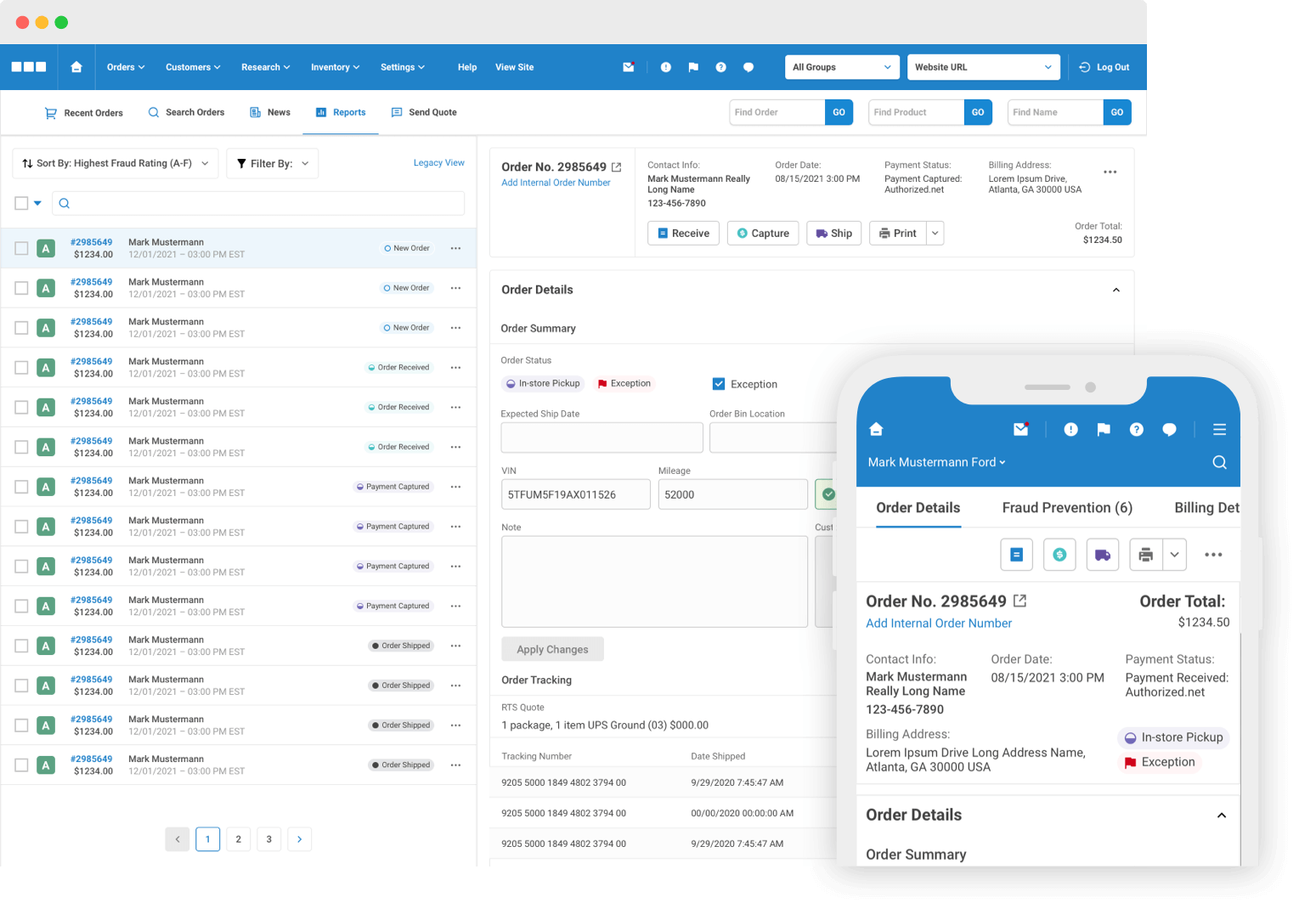
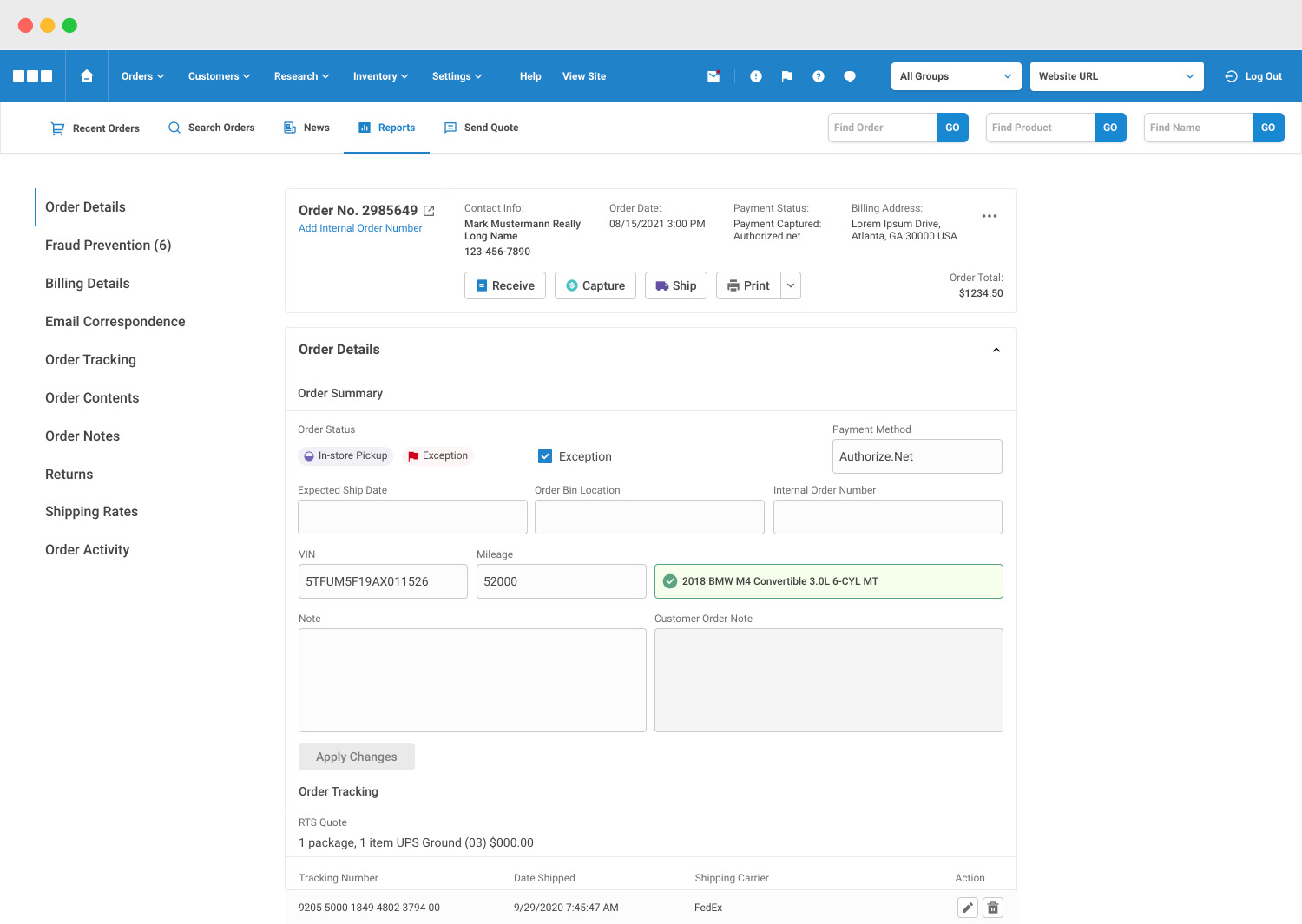
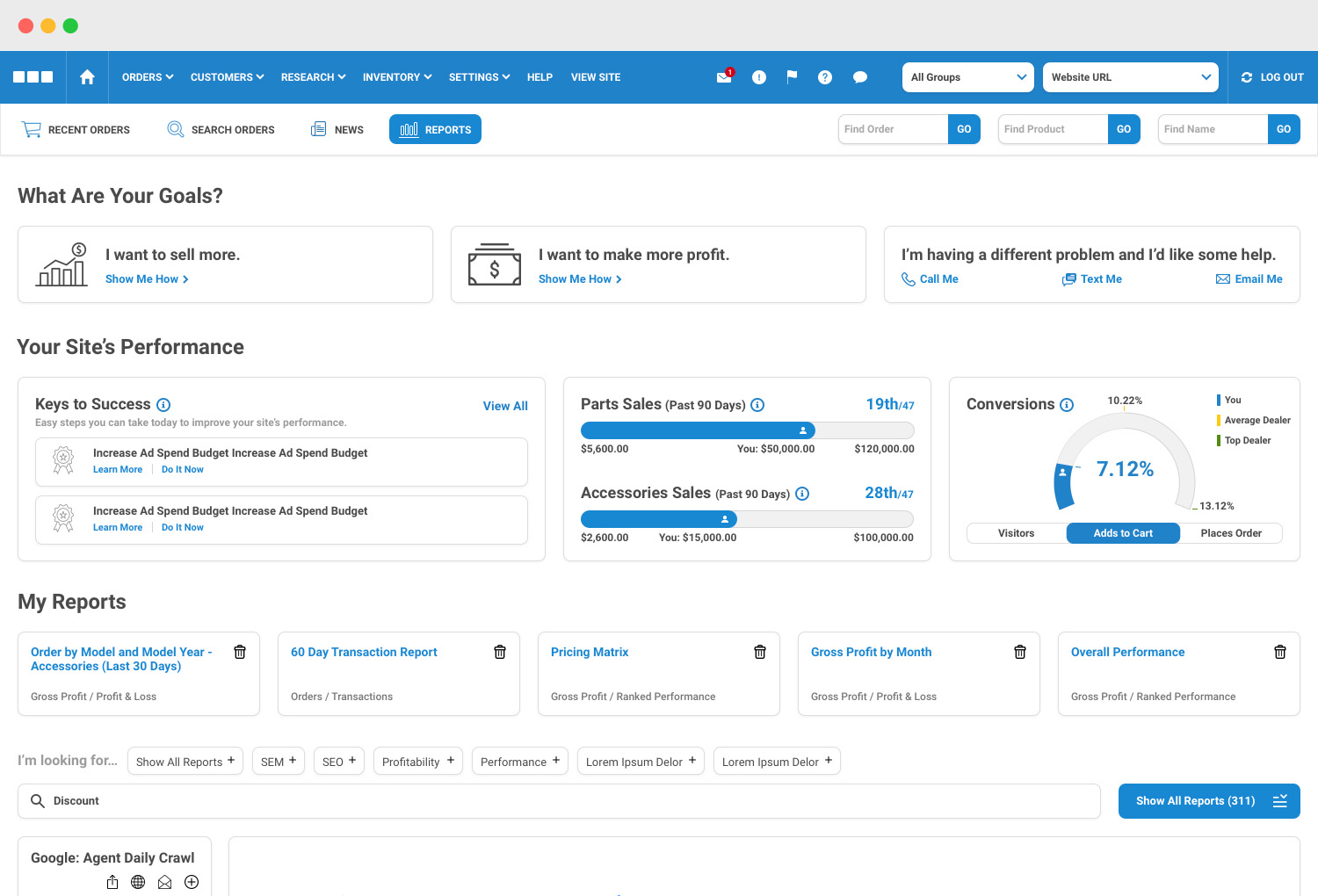
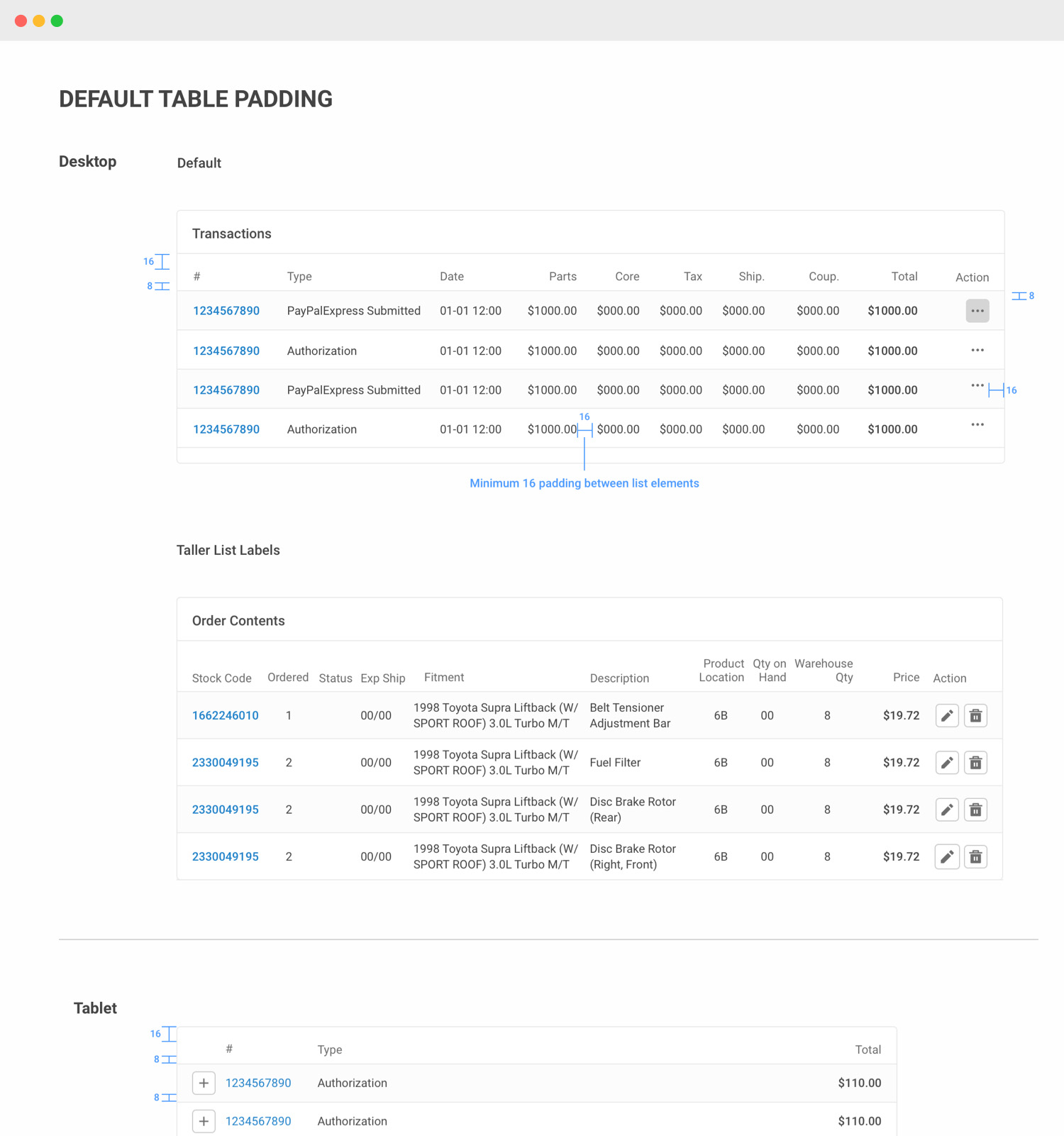
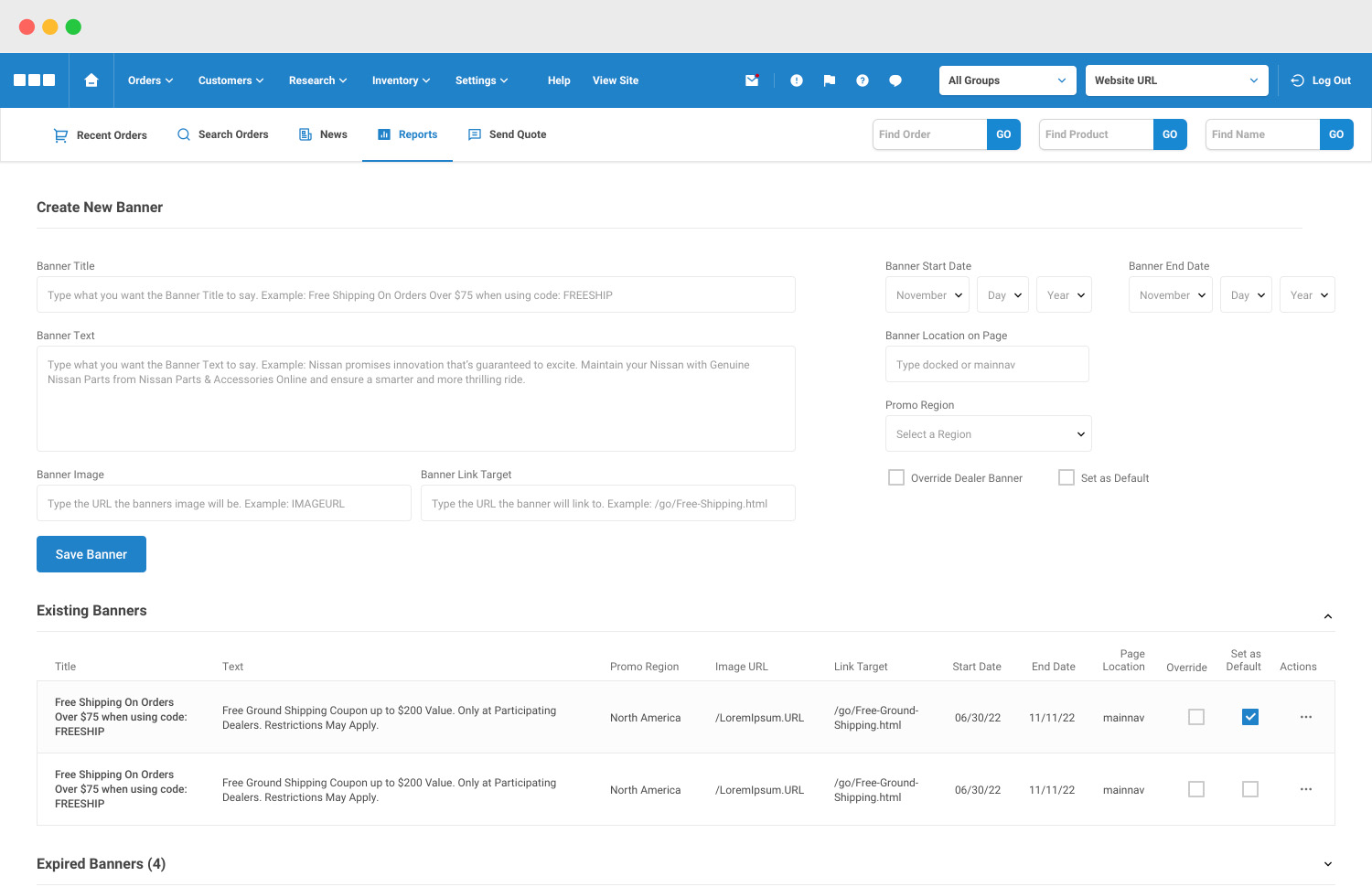
The contronl panel is SimplePart's back-end tool that allows dealers to fulfill orders, view their site performance metrics, data, and more. It was one of the first things built into the platform when SimplePart was founded, and as such, many of the screens have needed updates to modernize them. The order fulfillment screen, one of the most-used screens in our dealer-facing control panel, was also one of the most out of date. So when our team launched an initiative to start updating the UX and UI of the control panel, this was the natural starting point. This project was a drastic redesign from the previous layout, focused on being fully responsive (a first for our control panel), allowing users to do more on one single page, and addressing dealer suggestions and feedback.